Сегодня мы будем писать сайт по обучению китайскому языку с помощью искусственного интеллекта ChatGPT. Я опишу процесс создания пошагово со всеми промптами и результатами, которые отдает ИИ.
Сперва мы опишем нашу идею и посмотрим что из этого выйдет.
Итерация #1
Prompt:
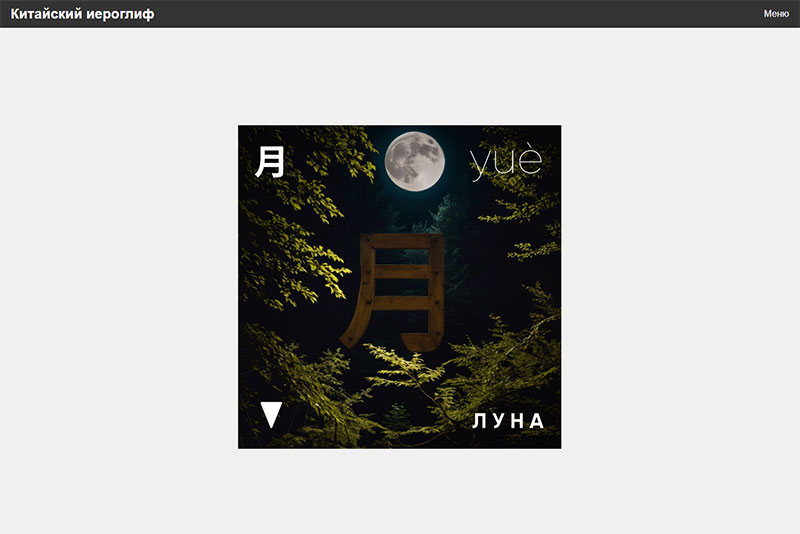
Привет, мой друг! Я делаю сайт для изучения китайского языка. Мне нужна твоя помощь. Это простая страница, в центре есть блок 1080х1080 px. на котором будет изображен иероглиф. При клике на это изображение происходит анимация этого блока, он переворачивается и появляется на этом месте другой блок, в котором написан пининь к этому слову. если нажать еще раз, то карточка переворачивается снова и появляется третий блок, на котором написан перевод слова на русском языке. Больше на странице ничего нет. Напиши пожалуйста html-код c js кодом, этой страницы
Result:
https://derbushev.ru/Assets/01_Chinese_Cards
Ура! 2 минуты и код готов. Это уже отличный результат. Но у нас пропала третья карточка. Давайте это исправим.
Итерация #2
Prompt:
Спасибо. классно. мне нравится. только в этом коде показывается только две карточки - Луна и yuè. найди пожалуйста ошибку и исправь её. чтобы показывалось три карточки
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-2.html
Теперь у нас есть три карточки, но появились серьезные глюки. Вероятно это связано со сложностью анимации. Это можно исправить, но мы поступим проще, изменив способ переключения между карточками. Также это пригодится нам для удобства работы с массивами на бэке.
Итерация #3
Prompt:
Все-равно глючит немного. Сделай их пожалуйста слайдером. Может быть так будет работать лучше.
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-3.html
Так гораздо лучше. Для запоминания иероглифов эффективно использовать образы. Образы нам будет создавать Stable Diffusion. Добавим четвертую карточку, чтобы учиться было интереснее.
Итерация #4
Prompt:
Отлично! То что надо. Спасибо. Добавь пожалуйста еще четвертую карточку с изображением.
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-4.html
Теперь у нас есть четыре карточки. У нас будет много карточек и будут разделы по тематикам. Поэтому нам необходимо сделать меню с логотипом, ссылка на котором будем вести на главную. которую мы сделаем позже и выпадающее меню, чтобы было удобно навигировать с телефона, ведь китайский мы будем учить в метро, автобусе, маршрутке и на скучном совещании )) И еще один момент — курсор конечно должен меняться на лапку, ведь наша карточка кликабельна. Курсор лапка называется «pointer».
Итерация #5
Prompt:
Вообще класс! Мне очень нравится. Теперь давай немного доработаем этот код. Сделаем так, чтобы при наведении курсор становился pointer, размер карточки был 60%, увеличим размер шрифта в карточке с иероглифом на 200%. И добавим шапку с логотипом и выпадающим меню с тремя пунктами
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-5.html
Цель достингута. Мы получили отличное меню. А вот с размером у нас проблема. ChatGPT уменьшил размер блока, но лишь по вертикали. Конкретизируем наш запрос.
Итерация #6
Prompt:
Измени пожалуйста так, чтобы размер карточек был квадратным и располагался по центру страницы.
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-6.html
На этот раз все получилось как надо. Но остался еще один нюанс: когда мы добавили меню, у нас появилась полоса прокрутки. Мы не знаем, почему, но попросим ChatGPT найти причину и исправить недочет
Итерация #7
Prompt:
Супер! Только появляется полоса прокрутки. Ты знаешь как это исправить? Может быть обнулить параметры отступов или что-то вроде этого?
Result:
https://derbushev.ru/Assets/01_Chinese_Cards/index-7.html
Отлично! Мы получили то, что нам нужно.

На всё это у нас ушло не более пятнадцати минут. Вручную я делал бы это от одного до трех дней. Профессиональный верстальщик справился бы быстрее, но в данном случае он нам не понадобился. Далее мы уже допилим ручками эту страничку, запрогаем простую и удобную админку для добавления иероглифов, переводов к ним и загрузки изображений, а после этого вернемся к тому, чтобы сделать красивую главную страничку не без помощи ChatGPT.
Погрузимся чуть глубже
Я попробовал допилить всё это вместе с ChatGPT, но результат уже начал портиться.
Prompt +:
Подключи пожалуйста гугловский шрифт Geologica к основному тексту, а для иероглифа используй пожалуйста шрифт Noto Serif Simplified Chinese и сделай пожалуйста шапку темно-серым цветом, отступы внутри блока с шапкой, добавь анимированную иконочку бургер вместо слова "МЕНЮ", которая при наведении становится крестиком. А на мобильном экране чтобы всё меню перекрывало экран целиком. Можешь так?
Prompt ++:
Меню получилось хорошее, но не работает дропдаун. И карточки перестали работать. отремонтируй пожалйста карточки. они были отличными и исправь пожалусйста меню
Ему удалось немного причесать меню и разбить код на три части: html, css и js. Также сделать неработающий бургер в меню. А еще он сломал карточки.
Спустя неделю
За основу был взят код, сгенерированный при помощи ChatGPT. Далее этот код был помещен на страницу с меню и блок с карточкой был размножен и помещен в слайдер. Немного доработан вручную и получилась основная страница сайта.
Далее я взял готовую платформу, которую построил для сайта getbanners.ru. Её и использовал на проектах bannerbar.ru и turbostats.ru. Доработав её немного была сделана админка и доработан дизайн.
В процессе разработки я сделал ещё одно обращение к ChatGPT, когда мне потребовалось найти решение для вывода номера индекса переменной в массиве. он посоветовал использовать, и хоть я использовал другое решение, которое я нашел через гугл на сайте stackoverflow, ChatGPT подсказал мне как его найти.
Выводы
Работать можно. Решает проблему чистого листа и делает простую верстку. Далее пилим руками. Чтобы эффективно работать достаточно иметь базовые представления о разработке сайтов.
Помимо этого, к нему удобно обращаться, когда нужен совет специалиста, он может помочь найти направление, в котором двигаться дальше.
Еще хороший вариант — отдать проверить вашу работу и найти в ней ошибки или предложения по улучшению, или упущения.
Результат работы по ссылке https://hanzituzi.ru/

